Ошибка микроразметки updated, успешно исправила, потому хочу об этом поделиться, с блогерами. Она появляется у многих, кто пользуется бесплатными шаблонами. Включая последние поколения, в связи с отсутствием структурированной разметки в коде шаблона. Проверим сайт в инструментах веб. мастеров Гугла. Перейдем по ссылке в инструмент проверки структурированных данных — Гугл. 
Ошибка микроразметки — исправляю вставкой кода
- Например, у меня в результатах проверки красным цветом выделялось сообщение об отсутствии атрибута для даты. Люди дату видят, но робот не находит ее. Ему нужны еще дополнительные указатели о дате, чтобы ее различить. Так как в программу робота заложено нахождение кодов с микроразметкой. Так удобнее поисковым системам.
- Но еще во многих темах отсутствуют атрибуты для Title и автора. Однако в моих шаблонах такие теги есть.
- На отсутствие разметки указывается и в инструментах для веб. мастеров Google, в разделе «вид в поиске». Раньше микроразметка была не обязательна к применению, но сейчас она есть на всех сайтах. Лучше ее сделать правильно, желательно внести updated в код блога.
- Не являясь программистом, потому затрудняюсь при работе с кодами. Но фрилансеров нет поблизости, стараюсь справиться сама.
- Прочла ряд статей по этому вопросу. Например, авторы статей советовали внести дополнения в одну запись или в файл функции. Но в моих темах расположение кода иное.
- Однако совершенно не важно, как построена тема. Нужно познакомиться ближе, со своим шаблоном.
- Узнала в Интернете, что разметка даты должна находиться, в «обертке» «спан классов» пишется это латиницей:
| 1 | <SPAN class = "updated"> <SPAN class = "entry - date"> </a> |
- Этот код можно скопировать и себе вставить. Но вначале нужно перенести его в Notepad++ . Включить опцию: кодировать в UTF — 8, без BOM. Чтобы не было скрытых знаков.
- Проверить их наличие можно плагином Theme Check. К ссылке движок WP генерирует название статьи.<a href=»»https://адрес сайта/название статьи></a>
Ошибка микроразметки — место вставки кода
Чтобы найти место для вставки, недостающих атрибутов поступила следующим образом: скопировала код сайта в блокнот Notepad. В поиске блокнота написала «date». Было найдено несколько результатов. Внизу страницы указаны номера строк, содержащих «date». В строке 162 записано: <span class=” entey-date”>

В блокноте вписала недостающие элементы, как в строке выше. Перешла в редактор админпанели. Искала во многих вкладках, /нажимая ctrl+ F /. Дату нашла в файле: template-tags.php и здесь сделала микроразметку, дописывая кусочки кода. Получилось следующее:
// Set up and print post meta information. printf( '<span class="updated"<"entry-date"><a href="%1$s" rel="bookmark"><time itemprop="datePublished" content="2015-09-15T08:00:00+08:00" datetime="%2$s">%3$s</time></a></span> <span class="byline"><span class="author vcard"><a class="url fn n" href="%4$s" rel="author">%5$s</a></span>
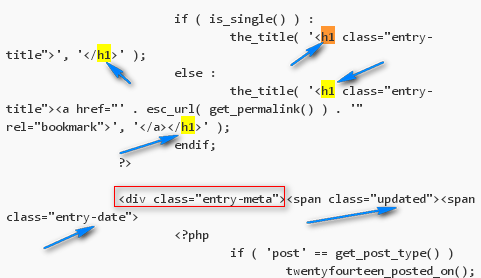
Проверила в валидаторе Гугла, но замечаний не было. Исправленная строка. находится примерно по середине файла, после навигации, близко от заголовка статей -< h1>…</h>.

Обновляю файл и повторно проверяю сайт, в инструментах веб. мастеров. Ошибка исчезла, потому что атрибут «updated» нужен роботу для прочтения даты написания статьи.

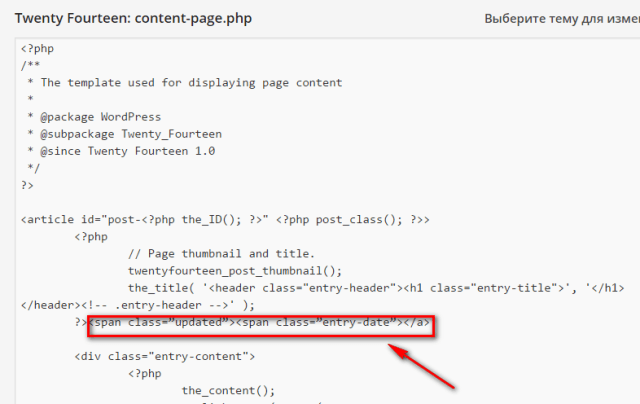
Однако кроме записей, ошибку «ugdated» нужно исправить и на страницах. Место для вставки кода не долго искала, выбрала в редакторе админпанели файл content-page.php. Вставку кода решила сделать, как указано на картинке, после закрытого кода заголовка.
Проверка
Повторно проверила страницу в сервисе Гугла для структурированных данных. Получила заключение об отсутствии проблем. Все эти действия с кодами производила, когда у меня были бесплатные шаблоны. Но потом купила шаблон платный, сделанный профессионалом. Потому теперь давно такими вещами не занимаюсь.