Блочные сайты в Word Press появились впервые в версии 5,9. Тогда разработчики предлагали заменить привычный классический редактор. Для замены был предложен редактор Gutenberg. Но блогерам такая замена не понравилась, и они массово скачали опять редактор классический.
Блочные сайты – перестраиваю классический
Все же веду тему SEO, потому неудобно мне отставать от прогресса. Нужно хотя бы попробовать. На своем сайте «мой любимый блог» экспериментирую довольно часто. Например, устанавливаю новые плагины: AMP, или турбо , страницы Яндекса. Не всегда бывает удачно, в результате исправляю ошибки 404.
В версии Word Press 6.1 построить сайт с блоками, можно находя готовую блочную тему. Их уже довольно много в Word Press org, оттуда скачивала бесплатно. Принцип установки блоков стандартный, однако, способы их установки разные. В Ядро темы уже входит плагин Gutenberg и на его основе авторы располагают блоки.
Сайт у меня не новый, ему уже 10 лет. Хотя пишу с большими перерывами, но контента в нем не мало. Пробовала заменить тему сайта, тремя блочными темами, но все они друг от друга отличались, по сложности и разнообразию установки блоков. Потому что каждая блочная тема, это задумка автора. Распределение блоков авторы предопределяют. Не то чтобы сама вставляю блоки куда хочу.
Например, скачала тему с большим количеством разных вариантов построения. Но, увы, она быстро сломалась. Наконец выбрала тему, которая меня устроила более- менее.
Блочные сайты – шаблон GeneratePress
Тема хороша, в ней много блочных настроек. Например, макет сайта можно построить в 1, 2,3 колонки. Далее настраиваем в настройщике шапку сайта и можем добавить блок, какой нам будет нужен. Шапка сайта у меня получилась красивой, в этой теме. Хорошо вставились все блочные виджеты.
Тема включает в себя более 60 элементов управления цветом, мощную динамическую типографику. Вот с ней- то я и запуталась, потому что там слишком много настроек, одна внутри другой. В результате все заголовки установились хорошо, но шрифт, в статьях оставался мелким. Для него не было настроек. К тому же не получались отступы от краев веб. листа, текст к ним некрасиво прилипал. В результате этот шаблон тоже удалила и заменила его простой темой.
Блочные сайты – в теме Twenty Twenty
На ее примере хочу рассказать, как у меня построен сайт, с помощью блоков. Все настройки делаем в настройщике, как в обычной теме.
Акцент построения с блоками делается для статей, когда мы их редактируем. Когда заходим в редактор, чтобы вставить новую статью. Вверху нас встречает надпись крупным шрифтом «Добавить заголовок». Устанавливаем курсор в начало этой записи и получаем заголовок статьи, таким же крупным шрифтом — H1.
На странице редактирования записи, заметим в области верхней панели небольшое меню для построения блоков.

Если нажать на плюс ( +), то развернется большой лист, включающий в себя с многочисленные значки. Кликаю этот плюс и на странице нахожу привычный классический редактор. В нем вставляю статью, заголовки и ссылки, как всегда. Первый медиафайл вставила сразу. Остальные изображения вставлю после установки всего текста.

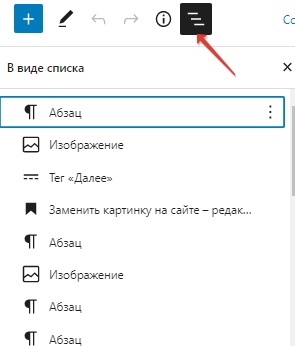
Если кликнуть 3 полоски, тогда те же значки откроются в виде списка.
Мне не пришлось делать много исправлений в записях. Однако кое-что пришлось исправить. Например, когда уже перешла в тему Twenty Twenty заметила, что если картинки вставлены сбоку, тогда они не входят в ширину листа. Пришлось их переустановить по центру текста.
Или текст распределился за пределы листа, сразу после фрейма. Здесь просто отступила ниже от видео, в результате текст расположился правильно. Но только нужно просмотреть все статьи сайта.
Когда текст отредактируем, на верхней панели справа увидим кнопку «сохранить», сразу внизу листа перейдем к кнопке «посмотреть».
Блочные сайты- работа с текстом html
Иногда нам нужно поработать не в визуальном редакторе, а в текстовом. Как быть в этом случае, если у нас для работы стоит панель классического редактора. Например, у меня были случаи, когда в старых текстах исчезли ссылки. Тогда при просмотре увидим зачеркнутый текст.
Добраться до такого текста можно только в текстовом редакторе. Выделим нужный участок текста, сразу над ним появится маленькая панелька. Этот участок нужно «преобразовать в блок». Нажмем такую кнопку на панельке.

Часть нашей записи преобразуется в блок. На панельке нажмем 3 точки. Появится меню с настройками. Среди разных опций будет и строчка о преобразовании текста блока в html.
Битую ссылку в тексте html сразу увидим и удалим. Перейдем опять в визуальный редактор, по кнопке с этой же панельки.
Настройка виджетов рекламы

Хотя в теме Twenty Twenty виджеты находятся только в подвале, но настройки делаются в настройщике. Перехожу к опции виджеты. В теме есть подвал №1 и №2, оказалось, что они расположены рядом. Открывая подвалы, увидим в нем пустые, прозрачные блоки с плюсом в центре. Нажмем этот +, это означает добавить блок. Появляется меню со значками.
Поиском найдем значки, если знаем точно название значка. Или нажмем панель «Посмотреть все». Просмотрим весь лист и выберем, что нужно.
Например, в виджет №1 устанавливаю рекламу Яндекса. Для этого нужен html код. Нажимаю панель «посмотреть все» и нахожу значок html. Вверху блока возникает маленькая панелька со значками «пишите код». Код копирую в партнерской программе Яндекса, где у меня блоки рекламы уже настроены, года 2 назад.
Там копирую код и вставляю в настройщике. Появляется опция посмотреть. Увидим код рекламы, или сами картинки рекламы Тогда сможем нажать кнопку «опубликовать», расположенную вверху настройщика. Реклама сразу пойдет в подвале сайта.
Установка других виджетов
На панельке еще есть кнопки расположения, для кода. Можно переместить код вверх или вниз. Но если что-то пошло не так, нажмем 3 точки настроек. Появится небольшая страничка настроек, внизу которой есть кнопка «удалить».
В точности также установила Яндекс поиск, потому что он очень хорошо ищет. В подвале рядом №2 устанавливаю виджет «Cамые популярные записи». Такой значок тоже присутствует в меню. Ссылки на статьи устанавливаются автоматически из Гугла, если наши сайты зарегистрированы в Searsh Console Google. Там следят за посещаемостью страниц. Потому отмечено цифрами, сколько человек их прочитали. Можно найти и другие готовые кнопки, например, «Списки рубрик», «Последние комментарии».
Преимущество блочных тем
Как только переустановила блочную тему, сразу же проверила скорость загрузки. Перехожу в Google Searsh Console, далее в пункт «Основные интернет показатели». Отсюда можно перейти на страницу «Page Sped insights».

Здесь в строку поиска впишем название сайта, скорость которого хотим проверить. В результате скорость загрузки намного выше стала с тех пор, как я установила блочную тему.
Но особенно она возросла на компьютерах, хотя замечание есть, по специальным возможностям. Это потому, что присутствуют недостаточно контрастные цвета надписей, в готовой теме. Теперь понемногу заменяю цвет серых записей, белыми цветами.
Но хуже показатели на мобильных устройствах, так как удалила плагин AMP. С ним скорость на мобильных устройствах была очень хорошей. Однако AMP не приемлет Яндекс.

Если сравнить скорость загрузки с другим моим сайтом. Находится он в красивой, но не блочной теме. Его скорость загрузки значительно ниже.
Недостатки и достоинства
Поработав некоторое время с блочными сайтами, могу сказать, что редактировать статьи в редакторе Гутенберг неудобно. Блоки довольно неустойчивы. Куда то уплывают из-под рук. Легко текст сломать, особенно в начале статьи.
Но виджеты устанавливаются хорошо. Например, вставка рекламы, кнопок, поиска и готовых виджетов. Здесь их называют устаревшими. Но по моему они традиционные долгожители. Например, » список рубрик» или «Самые популярные записи» и др.