Alt текст для изображения нужно подписывать обязательно. Это нужно для оптимизации картинки, чтобы роботы проще ее находили. У меня был постоянно вопрос каким шрифтом прописать атрибут alt: русскими или латинскими буквами. Исправляла это не один раз, во всех картинках. Но сейчас знаю, что нужен русский шрифт для атрибута и ключевое слово. Title могут быть одинаковыми с alt, тоже русскими буквами. Ключевые слова в заголовке пишутся обязательно в первой картинке. Но если изображений в статье много, то ключи повторяются еще в других названиях. Первое изображение, должно быть ссылкой, для этого отметим его, как медиафайл.
Alt текст — параметры
Чтобы сделать необходимые надписи нужно нажать на вставленную картинку, изображение выделится и появится рисунок карандаша. Кликнем по карандашу. Откроется новое окно с названием » параметры изображения». Здесь есть нужные строки для записей.
В правой стороне окна есть возможность редактирования и замены изображения. Можно картинку повернуть и нажать «заменить». При этом рисунок из вертикального положения может перейти в горизонтальный, или наоборот. Можно сделать подпись картинки, но оставляю эту строку пустой. Когда подпишем title, то на картинке появится всплывающая подсказка, при наведении на рисунок левой кнопки мыши.
Есть в этом окне настройки изображения: размеры, местоположение и ссылки. Если делать ссылку на медиафайл, то создается страница вложения — attahment с медиафайлом. Но позже вся страница полностью стала прилагаться к каждому рисунку, создавая дубликаты страниц. Вначале делала все ссылки, потому на сайте образовалось тысячи ссылок на картинки. Затем стала отмечать «ссылки нет», чтобы ссылок в статье стало меньше. Для избежания «переспама» ссылками.
Ссылок на медиафайлы получается много, потому делаю на них запрет в метатеге robots. Понемногу их количество в индексах уменьшается. Но после того как установила плагин Clearfy Pro, проблема с дублями медиафайлов окончательно исчезла. Кроме того, чтобы экземпляров картинок в библиотеке стало меньше, в настройках «медиафайлов» размеры выставляю «0». Тогда останется только одна картинка, но не 3 разных размера, как это предполагает Word Press.
Приятно когда в комментариях открываются фотографии друзей — аватары. Однако, если мы в настройках «обсуждение» отмечаем аватары, то все они должны быть подписаны. Иначе появляются ошибки — пустые alt описания. Потому аватары совсем не отмечаю. Даже запрещаю в плагине Clearfy Pro.
Alt текст со ссылкой открывается в браузерах

Когда мы заполнили строки alt и title и оставили ссылку, на медиафайл, картинка в браузере открывается одна, без текста. Кликнув по ней правой кнопкой получим контекстное меню.
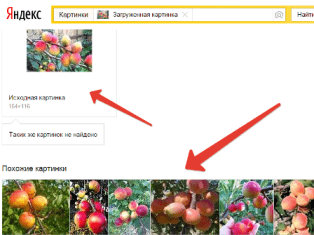
По ссылкам контекстного меню есть активные переходы. В том числе находим картинку в Яндексе. Например, здесь сможем узнать есть ли она в составе картинок Яндекса. Там же показаны похожие изображения. О правилах рисунков постоянно вносятся изменения, видимо они будут продолжаться.
Раньше у меня здесь стоял плагин для увеличения рисунков. Теперь увеличиваю произвольно те рисунки, где нужно увидеть мелкие надписи. Кроме того у меня есть плагин для оптимизации изображений, который их сжимает.