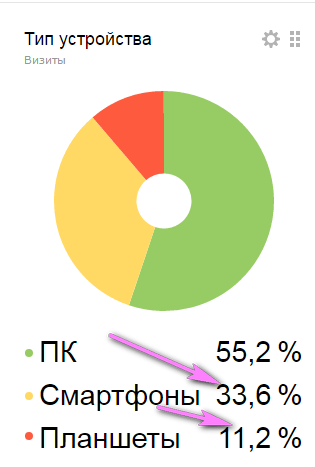
Мобильные версии страниц должны быть обязательно на любом сайте. На схеме в Яндекс метрике сможем увидеть, какой высокий процент пользователей заходит на сайт с мобильных аппаратов. Игнорировать это нельзя. Потому приходится адаптировать сайт. Для того чтобы получались удобные мобильные версии страниц. 
Мобильные версии страниц -количество переходов

Например, считается ошибкой, если при просмотре сайта на мобильном аппарате возникает горизонтальная прокрутка.

На компьютере ее удобно передвигать мышкой. Но на телефонах это приходится делать пальцами, что весьма неудобно.
Мобильные версии страниц -проверка в Яндекс вебмастере
Ведется преобразование сайта в вебмастере Яндекса. В этом [link]сервисе[/link] недавно тоже появилась проверка перестройки сайта для мобильных аппаратов.
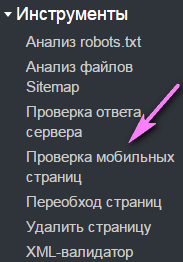
 Проверка мобильных версий страниц находится в разделе «инструменты». Вначале произвела проверку на этом сайте. На сайте о даче все было настроено правильно. Однако была горизонтальная прокрутка. Как это исправить было неизвестно, потому что причина не указывалась.
Проверка мобильных версий страниц находится в разделе «инструменты». Вначале произвела проверку на этом сайте. На сайте о даче все было настроено правильно. Однако была горизонтальная прокрутка. Как это исправить было неизвестно, потому что причина не указывалась.
Проверка с помощью Гугл хром расширения
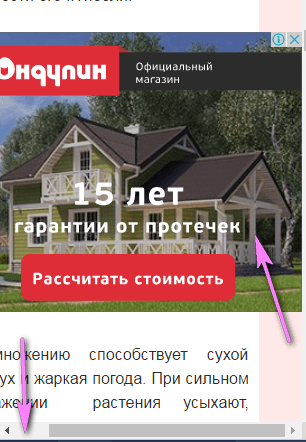
Стала искать варианты улучшения. Например, посмотрела сайт с помощью расширения для браузера хром, «Resize Windows». Выбрала в расширении самый маленький размер экрана 320 х 480. Однако можно здесь выбрать еще несколько размеров, для телефонов и планшетов.
 За пределы телефона выходила реклама. Пыталась регулировать ее размер, для чего скачала код рекламы меньшего размера. Однако это не решило проблемы.
За пределы телефона выходила реклама. Пыталась регулировать ее размер, для чего скачала код рекламы меньшего размера. Однако это не решило проблемы.
Настройка в Гугл вебмастере
Решение проблемы стала искать в вебмастере Google. Проверка перестройки сайта для мобильных аппаратов находится в разделе «поисковый трафик». Перейдем по опции «удобство просмотра на мобильных устройствах».
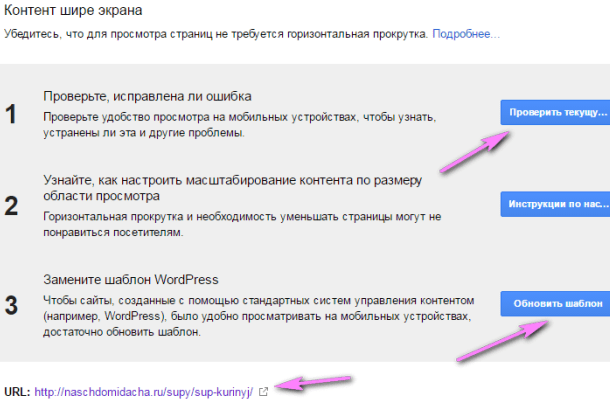
Откроется новая страница с указанием ошибок и графиком их изменений. Сейчас у меня таких ошибок нет, но раньше они были указаны в 3 статьях. Под графиком будут замечания, нажмем на одно из них. Например, на ссылку «контент шире экрана». Откроются страницы с конкретными статьями. На следующей странице сможем получить инструкции как исправить страницы.

После исправления, как на изображении, сможем проконтролировать его правильность. Так как мои ошибки были мне не известны, последовала совету Гугла об обновлении шаблона. Но это если он создан от Word Press. org. Это был как раз мой случай.
В результате обновила свою тему. Все сразу встало на место, в том числе реклама. Горизонтальная прокрутка стала не нужна — она просто исчезла. Контент стал хорошо виден с мобильных устройств. Проверка В Гугл показывает, что мобильные версии страниц сайта на телефонах отображаются правильно. Повторная проверка в Яндекс вебмастере тоже ошибок не выявила.

Хотя эта небольшая победа, для улучшения SEO, которая мне легко досталась. Тему пришлось обновить. Однако при обновлении темы исчезли все внесенные изменения. Мой шаблон содержал не мало таковых. Но все это исчезло, ради одного параметра. В результате изменения в шаблоне пришлось возвращать.