Мастер разметки структурированных данных — это программа, которую создал Гугл в помощь вебмастерам. Чтобы они смогли сделать самостоятельно микроразметку. Но не так давно поисковые системы ввели эту разметку. Это единые стандарты, облегчающие роботам расшифровку кодов сайтов. Потому что часто люди видят определенные теги, но роботы нет. Однако освоить структурированные данные очень трудно блогерам, не являющимися программистами. Хотя таких блогеров в Интернете большинство. 
Мастер разметки — вставка кода
Мастер призван облегчить эту задачу. Например, у меня роботы не видят дату, а иногда автора. Давно введен в код сайта тег rel=autor. Однако робот Гугла его не видит и при проверке не находит. Перенесла этот тег из футера, в index php, но не видит все равно.
Структурированные данные нужно добавить, непосредственно, в HTML код сайта. Отдельные кусочки кода вставляются в разные места. Они могут быть различными, в зависимости от того, что мы хотим структурировать. Например, отдельные товары, телесериалы, рестораны и др.
Но меня интересует, как ввести коды в HTML для статей — articles. Раньше использовала для введения структурированных данных маркер, после чего ошибки на сайте о даче перестали указываться. Однако изменения маркера не вписываются в HTML сайта. Потому их видит только робот Гугла.
Учусь использовать второй инструмент – мастер разметки структурированных данных. Надеюсь, что введение в код структурированных данных улучшит видимость моего сайта в результатах поиска.
Мастер разметки — как сделать технически
В активной строке мастера загрузим главную страницу сайта, после чего откроется двойное окно. Слева окна будут страницы нашего сайта. Справа располагаются теги разметки. Их мы будем проставлять с помощью программы «мастер разметки структурированных данных”. Выполнение разметки очень похоже на ту, которую мы делали в маркере. Но в мастере показателей больше, чем в маркере. Недостающие теги настраиваем, нажав на шестеренку, располагающуюся справа, сверху.
- Откроется небольшое активное окно. У меня недостает несколько тегов. Например, “автор” – добавляю – admin.
- Издатель — копирую в браузере адрес своего сайта в Гугле. Но вносим только имя домена — «moylubimiblog.ru», без протокола. Делаю проверку в сервисе структурированных данных, адрес издателя получился без ошибок. Только страницы в Гугле исчезли вместе с социальной сетью G+1.
- URL – записываю адрес сайта.
Остальные теги у меня есть, могу их разметить. После разметки первой статьи нажимаю, в правой части окна, красную кнопку вверху: “создать HTML”.
Вносим дополнительные фрагменты в HTML сайта
Получаю HTML – текст, с разметкой микроданных. Теперь полученные фрагменты нужно внести в код сайта. Для внесения фрагментов открываю второе окно своего сайта. Захожу в админпанель, перехожу во вкладку внешний вид, потом в редактор.
Однако, структурированные фрагменты кода должны оказаться в разных файлах редактора. Потому нам придется искать, куда их вписывать. Чтобы мы могли легко находить фрагменты кодов, будем нажимать поперечные оранжевые полоски на полосе прокрутки, в правой стороне окна, где показан HTML код.

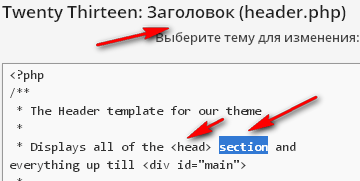
Первый выделенный код вставляется после <!DOCTYPE html>. Разметка с помощью микроданных, созданная программой «мастер разметки структурированных данных» Google. Однако понятно где это вставить, только в разделе заголовока — heder.
Но дальше значительно сложнее человеку, который плохо знает, где располагается тот или иной код его сайта. Например, предполагаю только логически где может находиться тот или иной код. Точно этого не знаю, но упорно стараюсь найти искомый код.
Для нахождения мест кодов разметки, подключаю для работы поиск. В редакторе искать его будем только в открытых страницах. Внимательно смотрю в HTML кода мастера. Копирую слова перед самым выделенным кодом, но иногда после кода.
Чтобы проще ориентироваться, после чего или перед чем, код вставлять. Поиск открываю нажатием Ctrl+F. Вначале спокойно удерживаю клавишу Ctrl, затем добавляю F. Копирую нужные мне слова и начинаю просматривать предполагаемые главы одну, за другой. Так все и нашла, но времени ушло слишком много.
Мастер разметки -вторая ссылка
Вторая желтая строка являлась ссылкой: «itemscope itemtype=http://schema.org/Article. Справа, в статье появилась подсказка: «название». Это означает, что фрагмент структурного кода нужно тоже вставить в heder. Поиск нашел в заголовке нужные строки, в него скопировала кусочек оранжевого кода.

Далее желтая полоска ссылки: «itemprop=»datePublished» content», что означает код даты. Нашла его поиском со словом «data».
Код: «itemprop=»articleBody» вставила в таблицу стилей, по слову height. Выбрала его из 37 возможных вариантов, найденных поиском. Это место подошло наиболее, потому что эта структура относилась к тексту, где уточнялся его стиль. Однако этот метод у меня скорее связан с догадками, чем со знаниями кода сайта.
Все последующие, выделенные мастером ссылки, находим и вставляем по тому же принципу.

Самую последнюю ссылку вставила в подвал, перед закрывающим тегом </body>. В результате, разметив таким образом одну статью получаем готовый HTML код всего сайт. Но уже с разметкой структурированных данных.
Делаю разметку структурированных данных в отдельных статья. Выбираю статью, содержащую ошибку. Проверяю в ней разметку, по желтым полоскам. Но оказалось, что коды у меня уже везде вставлены. Делать это дополнительно не нужно, потому что в этом случае мастер повторяет лишние коды.
Проверка правильности структурированных данных
Если ошибемся, то не страшно, потому что можем себя проверить в сервисе веб мастер Гугл. Для этого перейдем в раздел «Другие ресурсы». Потом в «инструменты проверки структурированных данных». Проверяю результаты своей работы.
Получаю следующие данные главной страницы: авторство не подтверждено. Фотография перед сниппетом есть, но текст сейчас не отображается – это всем пишут, это нормально. Ошибок структурированных данных нет.
Однако есть ошибка: “Missing required field «updated” В названиях всех статей и главной страницы, но с тегом. Хотя теги у меня запрещены в файле robots. txt. Чем больше вопросов решаю, тем больше их появляется, опять придется искать ответы. Но ответов потом искать не стала. Как то не виду смысла заниматься такой кропотливой работой.
Заключение
В целом показатели моего сайта улучшились, после разметки. Однако вопросы остались. Но Яндекс моей разметкой с помощью мастера разметки структурированных данных Google, остался абсолютно недовольным.
И еще, разметка с помощью мастера, для блогера, является скорее мучением, чем помощью. Такое дело нужно заказывать опытным программистам, но еще лучше приобрести готовый шаблон с микроразметкой и над собой не издеваться.