Виртуальные открытки к праздникам занимают в нашей жизни не так уж много места. Однако востребованы во многих случаях. Например, с их помощью можно всегда поддержать хорошие отношения, со своими родными и знакомыми. Но также немного улучшить позиции своих сайтов. Научилась их делать совсем недавно. Но теперь умею делать их в 2 программах: Power Point и Share Point. 
Виртуальные открытки к праздникам в программе Share Point
Например объясняю это, на своей виртуальной открытке «8marta». Вначале создадим отдельную папку, сразу подпишем ее латинскими буквами. Скачаем в папку нужные рисунки из Интернета. В формате «png», на прозрачной сетке, без фона.

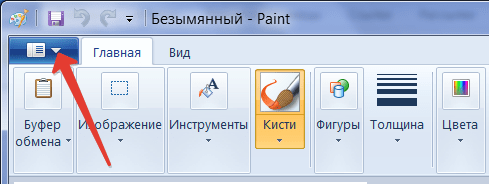
Если не удалось скачать без фона, изображение можно сохранить в программе Paint. В этом случае, нажмем правой кнопкой на картинку. Получив контекстное меню, перейдем на кнопку «изменить». Выберем слева, вверху окно, перейдем в новую вкладку, где сохраним. В результате в левой части этого же окна сохраним нашу картинку в формате «png» или «gif».
Виртуальные открытки к праздникам — бесшовные фоны в программе GIMP
Например, для виртуальных открыток к празднику важно сделать красивый фон. Но лучше всего смотрятся бесшовные фоны, потому скачаем их в Интернете. Однако фон, подходящий по цвету и рисунку не всегда можем встретить. Но исправить положение поможет программа GIMP 2.8. Она бесплатна, хотя находится в фазе испытаний. Это графический редактор со многими функциями. Хотя нам не нужны ее многочисленные функции. Нас интересует только получение бесшовного фона.

Когда лист программы развернется, нажмем «файл», «открыть». Откроется наша папка: Pictures, где выберем нужный фон. В окне предпросмотра увидим выбранный рисунок. В строке сохранения установим «все файлы» и «открыть». Откроется большой экран с изображением фона. Здесь выберем «фильтры», «карты», «без шва». В меню найдем «экспортировать» и сохраним в нужном формате, но чаще это расширение «png».
Но вначале подготовим картинки для виртуальных открыток к праздникам в программах. Например, в Microsoft Office Picture Manager или в онлайн сервисе avatan.ru. Важно подогнать их по размерам, улучшить освещенность и контраст. Когда папка с картинками полностью готова перейдем к программе Share Point.
Виртуальные открытки к праздникам — настройки программы Share Point
Чтобы делать виртуальные открытки нужна программа Share Point 2007 года, скачала ее бесплатно, простым запросом в браузере Яндекса. В открытом конструкторе работаем в режиме разделения, когда вверху видим код, а внизу делаем открытку. В нижнем отделе программы щелкнем правой кнопкой мыши, и выберем в открывшемся контекстном меню «свойства страницы». Откроется новое окно, где произведем необходимые настройки.

На вкладке «общие» запишем название открытки, сделаем ее краткое описание и перечислим ключевые слова, через запятую. В строку «базовое расположение» скопируем полный путь ее расположения на компьютере. В строке «конечная рамка» записала размер всей открытки и это оказалось правильным. Размер моего экрана составляет 1250 пикселей,/измеряю линейкой программы FsCapture/.
Но готовая открытка плохо отобразилась, на дисплее, когда я всю ее сделала и открыла с хостинга, вероятно на хостинге размер сайта меньше. Пришлось все переделать под новый размер, однако второй раз все сделала за 15 минут.

На вкладке «форматирование» отметим галочками 2 чекбокса: «фоновый рисунок» и «сделать подложкой». В «обзоре» выберем фон из папки с картинками для открытки, в строку с названием скопируется полный ее адрес, сохраним, и фон сразу появится, внизу окна программы. На этот фон будем устанавливать другие элементы. Осталось настроить язык – выбираю — русский и опять сохраняю, можно все сразу сохранить.
Виртуальные открытки к праздникам — настройка таблиц Share Point
Чтобы наши элементы не расплывались и не двигались по странице, будем располагать их в таблице. Для этого на верхней панели инструментов выберем «таблицу». Нам нужна не вся таблица, а только 2 или 3 квадратика, в зависимости от задуманного рисунка. Вначале сделала 3 квадратика, но они сдвинулись на хостинге. Оставила только два квадрата, в которых расположила 2 гирлянды, вверху виртуальной открытки.
Чтобы рисунки держались устойчиво, вновь сделаем настройки, но теперь будем настраивать свойства ячеек, также из контекстного меню. Поочередно будем устанавливать курсор в ячейки, нажимать правую кнопку мыши и в открывшемся окне делать настройки.
Вначале рассчитаем всю ширину открытки 1100 px, или точек. По краям оставим по 250 px, в центре остается 600 px. Не все будет так точно, по сравнению с нашим расчетом. Рисунки сдвигаются, в этом случае настройку ячеек приходится восстанавливать и посматривать, за этими изменениями в коде, верхней части конструктора. Кое — что приходится переделывать с самого начала. Вверху и по краям у меня установились гирлянды, посередине стихи из Интернета. Пришло время установки аудио плеера.
Установка аудио плеера
Подбираю музыку в формате mp3 и оставляю ее в загрузках, оттуда ее проще скопировать, чем из файла с музыкой. Вначале загружаем аудио файл на свой сайт, в папку с медиа файлами. Затем копируем адрес этого файла, уже в составе нашего сайта.
Ниже выберем цвет аудиоплеера, внизу страницы нажмем оранжевую кнопку «собрать и показать html код». Скопируем этот код и перенесем его вначале в наш блокнот notepad++. Затем нужно этот код вставить в код нашего конструктора, вверху страницы. Но это не трудно, установим курсор под картинкой, у меня под стихами. Место курсора выделится в коде, сюда и вставим код аудио плеера, после закрытого кода </br>- /перенос/. В коде плеер называется объектом. Внутри папки он изображается белой полосой. При переходе на внешнюю страницу открытки, плеер будет отображаться и звучать. Снизу можем добавить картинки, встроив их в таблицу. Решаю рядом с картинками установить форму подписки.
Установка формы подписки
Оказалось совсем не сложно. Заходим в сервис рассылки, добавляем новую рассылку писем. Составляем письмо для имеющихся подписчиков и копируем форму подписки будущим подписчикам, чтобы вставить ее в открытку. Чтобы форма была миниатюрнее, оставляю только 2 строчки: email, и слово «подписаться». Окраску формы выбираю соответственно стилю открытки. Копирую код формы, переношу его вначале в блокнот, «сохраняю». И не торопясь ищу место вставки для формы. Чтобы форма точно встала, вначале вставила картинку, подогнала ее размеры, под форму, все измерила. Затем прямо на картинку поставила курсор, это место выделилось в коде, куда и вставила код формы, вытеснив картинку. Потом картинку удалила, а форма подписи встала точно туда, куда ее вставили.
Все сохраним, как файл index.html – наша виртуальная открытка и есть главная страница одностраничного сайта. Научившись делать такие открытки, мы сможем сделать лэндинг и продающую страницу, которые в Интернете продаются дорого.
Размещение на хостинге
Заходим в файловый менеджер в свои сайты, выберем нужный. Создадим папку, подпишем ее латинскими буквами. В ней поместим нашу виртуальную открытку к празднику «8marta»- так будет называться и наша папка с одноименной открыткой. В эту папку скачаем поочередно все изображения и файл index.html.
Откроем этот файл на хостинге, для редактирования, потому что нам теперь нужно изменить путь к каждой картинке, включая фон. Раньше был прописан путь на наш компьютер, теперь заменим его адресом сайта.
| 1 | Напишем в браузере:https:// moylubimiblog.ru/otkritki/8marta/, нажмем enter, и наша открытка прекрасно открывается. Однако это не все.<br> |
Связь с сайдбаром
Чтобы установить связь с сайтбаром, откроем на сайте «записи», перейдем на вкладку «текст» и скопируем сюда код, который заранее приготовлен в блокноте.
| 1 2 3 | <center><noindex><code><pre><a href="https://moylubimiblog.ru/otkritki/8marta/" target="_blank" title="подсказка" rel="nofollow"><img src="https://moylubimiblog.ru/otkrinki/8marta/rosi.gif" alt="rosi.gif" width="350" height="200" </a></pre></code></noindex></center> |
Например, первая часть кода – это адрес нашей открытки на хостинге. Вторая часть включает в себя адрес одной из картинок папки хостинга. Однако эту маленькую картинку вставляем дополнительно в папку медиафайлов, чтобы связать ее с записью, которую публиковать не будем, но сохраним черновиком.Однако заметили, что эта картинка находится дополнительно в папке изображений.
Код из черновика скопируем в виджет. Теперь посетитель может кликнуть на картинку виджета и перейти на открытку, где его ждет форма подписки. Если открытка понравится посетителю, он может на нее подписаться и поздравлять по электронной почте своих друзей.